Poster is a wordpress blogging app that’s taken the best bits of using whitespace and typography to create an environment that encourages you to put works on the screen as they look so damn good. Hiding away all the distractions Poster let’s you concentrate on the important take of writing like those popular minimalist ones on the App Store
Available for both iPhone and iPad Poster adjusts key features and interface objects to to suit the device you’re using. On the iPhone you get a sleek, minimalist interface that doesn’t get over blown on the iPad version.
On the iPad that the extra real estate is used to good effect With an extra menu screen and a few more graphical flourishes to make use of that state. The overall feature set remains the same on both devices but cleverly nestled away on the iPhone version which will get to shortly. Needless to say the choice of typography along with the retina display really makes words “pop”. If there was ever a case for a retina display, Poster would be a shining exhibit.
Inside Posters main interface, on the left hand side you can select which blog is subject for your thoughts and Poster also supports multiple blogs but only supports the WordPress system. Icons are created from the same asset as when you Pin to the home screen, If individual blogs do have the same icon so you just have to be a little bit wary you selected the right one to start working on.
Getting Down To Work.
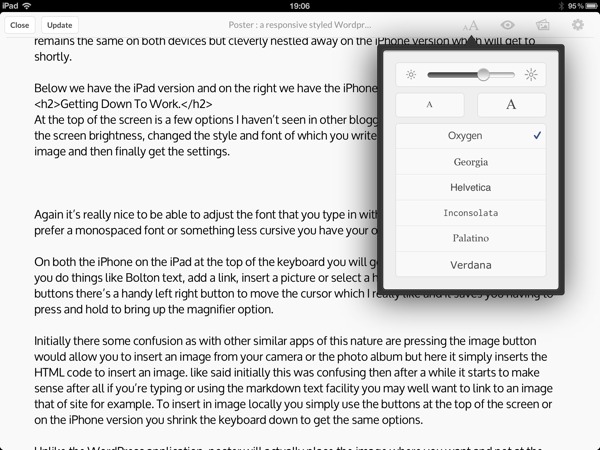
With its minimalist black-and-white interface, Poster has a neat trick up its sleeve of letting you adjust the screen brightness from within the application and set the display font for when you’re crafting your work. Granted changing the brightness is normally a double tap of the home button and a swipe away but it’s nice not having to have to do anything that takes you away from using an app overall.

Next to Poster’s settings is the standard array of functions including preview your work, inserting an image and then finally get the settings. Font styles for reading or editing your work may be limited to those of your device but these only for the editing screen. Your choice of blog fonts and formatting remains intact.
Keyboard options.
On both Apple devices nestling at the top of the keyboard you get an extra row of buttons which let you do things like emboldened text, add a link, insert a picture or select a header style. To the right of those buttons there’s a handy left right button to move the cursor which makes for editing those miss typed words easier and it saves you having to press and hold to bring up the magnifier option.
The buttons on top the of the keyboard are pretty much text shortcut buttons, for example pressing the insert image icon simply inserts the HTML code to insert an image.
At first this can be a little confusing yet after a while it starts to make sense after all if you’re typing or using the markdown text facility you may well want to link to an image thats off site for example. So in short it keeps you pretty much focused in the typing mode rather than taking time out and going through the other steps to insert an image
To insert and image stored locally on your device, on the iPad you use the icons at the top and have access to the same icons on your iPhone, you simply shrink the keyboard.

It’s worth noting here that Poster isn’t the only App that suffers from this problem and my best guess it’s an iOS limitation of cursor display. With that in mind I e-mailed the developer of Poster and his reply is >>
As for placement of the image, the reason it is inserted at the end of the post is because there is no cursor position when the image is inserted. You’ll notice when on an iPhone, the button to insert an image isn’t even visible when editing. This same code is used on the iPad. Thus, inserting the image at the end is more of a design constraint due to the onscreen keyboard and functionality of iOS than a design decision ** From The Author **
Poster Overall Thoughts
As you can tell I’m particularly enamored with this application, it’s not just another app bogged down with loads of bells and whistles that you go hunting around for an fiddling with just to see what you can do. If you ever wondering what the point of a retina display was for them poster will certainly help you appreciate just how good a retina display really is.
As for the downsides there is no WordPress stat support and some will be put off by it’s focus on writing rather than features but that all depends if you like to work or fiddle around with apps.
Poster – a WordPress blog editor – Tom Witkin is available in the App for for a Paltry price of $3.99


Leave a Reply